Notes editor improvements
We are excited to announce that we have released a new version of our notes editor. This updated version comes with several new features and editing possibilities that will enhance your note-taking experience.
New editing possibilities
Now editor became more powerful and supports new text styles and new text blocks:
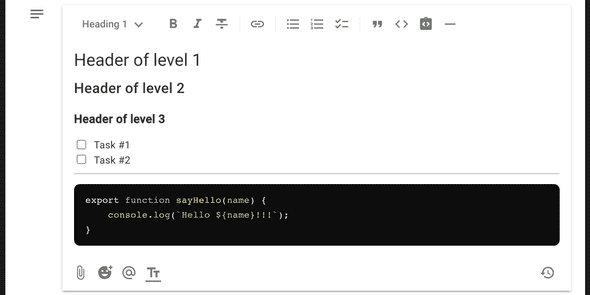
⚡ Headers. With three levels of headers, now it is much easier to create sections with titles in the notes. Use the editor menu or type #, ##, or ### at the beginning of the line to create the header.
⚡ A strikethrough text style. Now you can mark some text as removed whilst still ensuring it is present in the notes. Surround your text with ~~ symbols or use the corresponding item in the editor menu to “delete” the text.
⚡ ✅ Task lists. Create interactive tasks that can be checked or unchecked. To create them faster simply type [] or [x] right in the editor, or find it in the menu.
⚡ 📏 Horizontal rule. Now you can create horizontal lines in the notes and visually divide your content into sections. It is an easy way to organize the content or indicate a change of topic. Simply type --- in the editor and your content will be divided.
⚡ 🧑💻 Code-block. Create or copy-paste code blocks into the notes that will display code with syntax highlighting. Type ``` and press enter to share your beautiful code snippets. The same can be done by using the editor menu, feel free to experiment.
Write and create without switching to the mouse
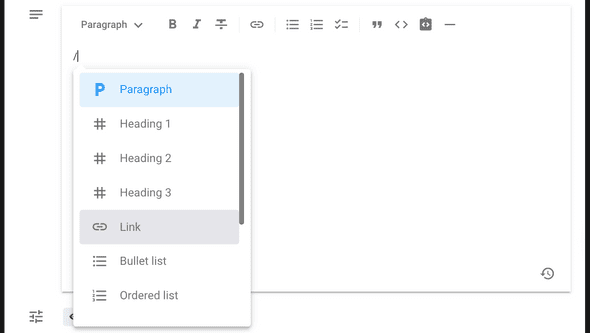
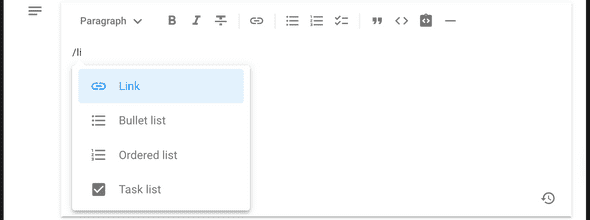
The new editor has additional features to help you stay focused and write notes faster - without switching to the mouse 🖱️. You can use only the keyboard ⌨️ to create all types of text and blocks in the editor. To do this, use the so-called slash command. Simply type / in the notes, and a context menu with a list of suggestions will appear. You can continue typing the block names to filter this list and find what you want in it.
You can interact with this menu using only your keyboard. Simply use the up arrow ⬆️, down arrow ⬇️, or enter key ↩️.
In notes mentions
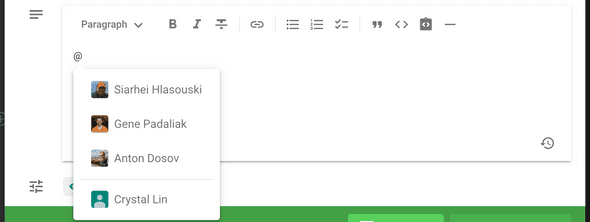
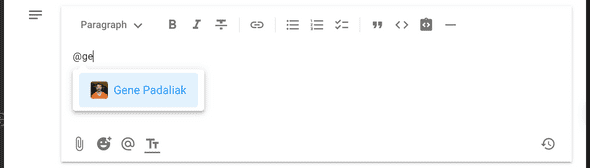
You can now mention other users within the editor. This feature is very simple and works similarly to the slash command. To mention someone, open the editor and type @. This will open the mentions suggestion menu, which displays all available users. You can filter the list by typing the name of the user or navigating with the ⬆️ and ⬇️ keys. Once you find the person you want to mention, press ↩️ (Enter).
As an alternative - simply use the @ button in the bottom toolbar of editor.
Note: At the top of the suggestion list, you will see the participants of the current topic. They will be divided by a line from other users.
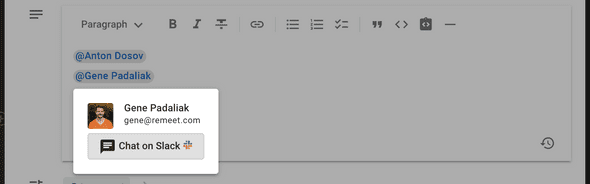
To get more information about a mentioned user, simply click on the mention and it will be displayed.
Emojis support
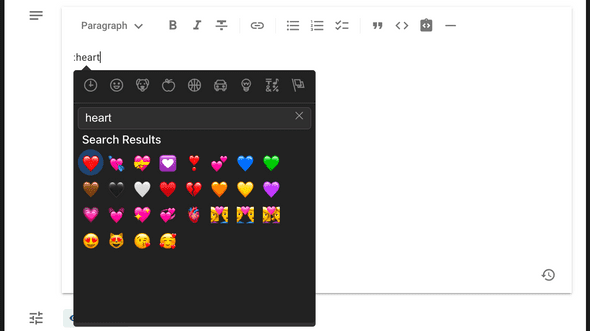
In Remeet notes editor, you can also easily add emojis to your text. All you need to do is type : (colon) followed by the emoji name in the editor, and you’ll see a picker with all the options. You can even filter the emojis by name! Hit ↩️ (Enter) and first emoji from the filtered list will be added to your text. 🥳🎉
As an alternative - simply use the emoji button in the bottom toolbar of editor.
In-notes Markdown support
Are you familiar with Markdown? It can be used in the editor and can significantly improve your note-creation skills. As a slash command, the Markdown syntax allows you to use the editor without switching from the keyboard ⌨️ to the mouse 🖱️, enabling you to create content faster ⚡.
| Element | Markdown Syntax |
|---|---|
| Heading | # H1 ## H2 ### H3 |
| Bold | **bold text** |
| Italic | _italicized text_ |
| Strikethrough | ~~"removed" text~~ |
| Unordered List | - First item- Second item- Third item |
| Ordered List | 1. First item2. Second item3. Third item |
| Task list | [] Task #1[ ] Task #2[x] Task #3 |
| Link | [title](https://www.remeet.com) |
| Image |  |
| Blockquote | > blockquote |
| Code | `code` |
| Code Block | ```{``` |
| Horizontal Rule | --- |